Ese efecto tiene resultados muy vistosos y no es tan complicado como parece. De hecho que hay formas más complicadas de hacerla (en Photoshop sobre todo) pero aquí vamos a hacer algo sencillo para empezar. El principal componente para crear el Efecto Agua es el degradado. Con él, conseguimos ajustar los colores para que, junto con el reflejo, de una impresión de vidrio.
Para ejercitarnos es mejor partir con una estrella, que va darnos una idea básica sobre cómo trabajar con formas diversas e irregulares.
Lo primero que hacemos entonces es crear una estrella con la herramienta Estrella.
De acuerdo a nuestro gusto podemos ajustar los puntos amarillos del vector hasta dar con la figura deseada.
Ahora creamos una copia de la capa original ESTRELLA y la colocamos debajo ésta, le colocamos un color de relleno de: #FFB907 pero al original la dejamos solo con un borde de 3 pixeles.
Le aplicamos el primer efecto: Iluminado interior, con los valores mostrados, pero que pueden modificarse de acuerdo al tamaño de nuestra estrella y de nuestra apreciación.
A continuación le damos el segundo efecto: Sombra interior, con los valores mostrados y también con la misma consideración estética señalada anteriormente.
El paso siguiente es crear un duplicado de la capa Estrella sin borde y le aplicamos el siguiente degradado:
Debe quedarnos algo como esto:
Eliminamos algunos nodos y con los ajustes debe verse así:
A esa capa en degradado le cambiamos el modo de mezcla a Pantalla
El resultado debe ser este:
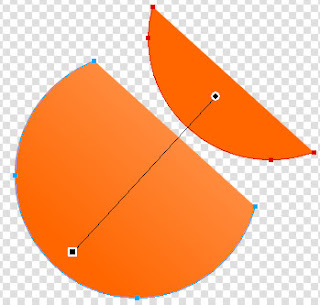
Finalmente creamos dos nuevos trazados como en la imagen inferior:
Por último le hacemos el reflejo y listo:
























 Después delineé la capa CABELLO.
Después delineé la capa CABELLO.